
How to create a portfolio website using Squarespace in five simple steps.
If you are a creative professional freelancing, an entrepreneur, or a student gearing up to enter the job market, a polished portfolio website serves as your digital storefront – where you can showcase your finest work, attract clients, and establish credibility. However, the process of building a website can be daunting, especially without design or coding knowledge.
That’s where Squarespace comes into play. With its user-friendly interface, professionally crafted templates, and integrated business tools, you can create a portfolio website quicker than ever. Don’t forget to apply the code DIGITALTRENDS10 at checkout for a 10% discount. Whether you’re involved in photography, writing, design, or consulting, adhere to these five straightforward steps to create a portfolio website that not only appears professional but also operates as hard as you do.
Create Your Portfolio Website Today
Step 1: Select the Appropriate Template
The site’s design sets the stage for how prospective clients perceive your work. Squarespace provides a broad selection of contemporary, mobile-responsive templates tailored for portfolios. Keep the following in mind when choosing a template:
- Clean and Minimal Design: Your work should be the focal point, not the layout of the website.
- Mobile Compatibility: Given the increasing number of users browsing on phones, your site must display nicely on various devices.
- Industry Suitability: Photographers should choose templates that showcase high-resolution images, while writers should look for layouts that highlight typography and readability.
Every Squarespace template is fully customizable; choose one that suits your style and modify it as necessary.
Step 2: Tailor Your Website
After choosing your template, it’s time to personalize it. Squarespace’s drag-and-drop editor allows you to customize your site without needing extensive design skills. Here’s how:
- Modify Fonts and Colors: Select typographical and color schemes that best convey your personal brand. Squarespace’s style editor makes these adjustments simple.
- Upload a Custom Logo: If you have one, adding a logo can strengthen your brand identity. If not, no worries – Squarespace includes design tools to help you create one.
- Establish a Clear Navigation Menu: Ensure your portfolio is easy to navigate by organizing the menu, making it simple for visitors to find your work, about page, and contact details.
With a few adjustments, your selected template will start to resemble a unique, professional portfolio.
Create Your Portfolio Website Today
Step 3: Highlight Your Best Work
Your portfolio should be as impressive as the work it showcases. Curate a selection of your top projects to illustrate your skills. Here’s how to make your portfolio stand out:
- Utilize High-Quality Images and Videos: Ensure that all visuals are sharp and well-formatted, whether you are displaying photography, design work, or a video reel.
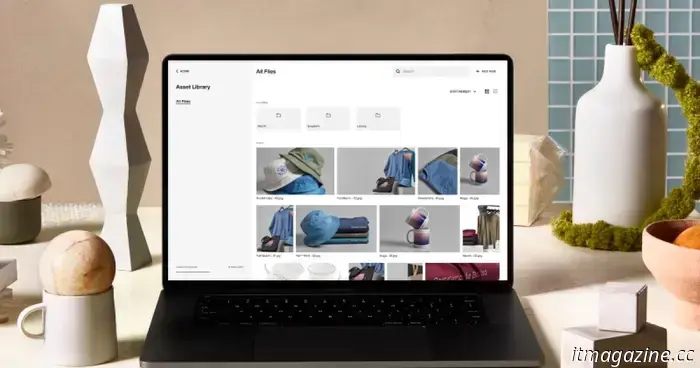
- Create a Dedicated Portfolio Page: Use Squarespace’s gallery blocks or portfolio pages to organize your work in an attractive, navigable format.
- Include Project Descriptions: Provide context for each piece, such as the project’s objective and your role. This aids potential clients in understanding your process and expertise.
Think of your portfolio as a storytelling tool; a clear and engaging presentation will leave a lasting impression on your viewers.
Step 4: Include Essential Pages
An impressive portfolio encompasses more than just the work – it should tell visitors about you and how they can connect with you. Ensure your site has these essential pages:
- About Page: Share your background, experience, and industry insight. Keep it brief yet engaging.
- Contact Page: Incorporate a contact form, your email address, and social media links to allow potential clients to get in touch. If you offer services, consider integrating Acuity Scheduling for direct consultation booking.
- Testimonials Page: Social proof can be influential. Display testimonials from previous clients or collaborators to cultivate trust and credibility.
These pages enhance your website’s depth and assist in converting visitors into clients.
Step 5: Optimize & Launch
Conduct a final review of your portfolio before publishing to ensure it is optimized and ready for the audience:
- Utilize Squarespace’s Built-In SEO Tools: Enhance page titles, meta descriptions, and image alt texts to boost search rankings.
- Connect Social Media: Link your portfolio to your social media accounts to allow visitors to explore more of your work.
- Test on Mobile and Desktop: Preview your site on various devices to ensure everything looks and functions correctly.
- Publish and Share: Once satisfied with your site, go live and start sharing it within your networks. Distribute the link to potential clients, include it in your email signature, and post it on LinkedIn and other platforms.
Create Your Portfolio Website Today
Build Your Portfolio, Build Your Brand
Your portfolio website is a vital tool for securing clients, establishing credibility, and expanding your brand. With Squarespace’s user-friendly platform, you can create a portfolio website that is
Other articles
 Participate in this giveaway for a chance to win the Aventon Level 3 Commuter E-bike.
Enter this giveaway for a chance to win the Aventon Level 3 Commuter E-bike, which was recently launched in February. Don't miss out on the opportunity to own a state-of-the-art vehicle!
Participate in this giveaway for a chance to win the Aventon Level 3 Commuter E-bike.
Enter this giveaway for a chance to win the Aventon Level 3 Commuter E-bike, which was recently launched in February. Don't miss out on the opportunity to own a state-of-the-art vehicle!
 Fragpunk review: a creative shooter that defies conventions
Fragpunk is an incredibly enjoyable new tactical shooter that breaks the conventions of the genre with impressive outcomes.
Fragpunk review: a creative shooter that defies conventions
Fragpunk is an incredibly enjoyable new tactical shooter that breaks the conventions of the genre with impressive outcomes.
 NYT Crossword: solutions for Thursday, March 13
The crossword puzzle in The New York Times can be challenging, even if it's not the Sunday edition! If you're facing difficulties, we're available to assist you with today’s clues and solutions.
NYT Crossword: solutions for Thursday, March 13
The crossword puzzle in The New York Times can be challenging, even if it's not the Sunday edition! If you're facing difficulties, we're available to assist you with today’s clues and solutions.
 The launch timeline for Panther Lake appears more defined following its initial public presentation.
After publicly demonstrating its Pather Lake SoC for the first time, Intel's timeline for the Core Ultra 300 products appears much more defined.
The launch timeline for Panther Lake appears more defined following its initial public presentation.
After publicly demonstrating its Pather Lake SoC for the first time, Intel's timeline for the Core Ultra 300 products appears much more defined.
 Snapchat's latest lenses incorporate AI videos into your Snaps for a high cost.
Snapchat is introducing video AI lenses to its platform, allowing users to include generative AI video effects in their Snaps, provided they subscribe to the expensive Platinum plan.
Snapchat's latest lenses incorporate AI videos into your Snaps for a high cost.
Snapchat is introducing video AI lenses to its platform, allowing users to include generative AI video effects in their Snaps, provided they subscribe to the expensive Platinum plan.
 Images of an AMD GPU that have leaked make me hope they are genuine.
Images have emerged, suggesting the existence of a potential AMD GPU that many people hoped would have been released to the market.
Images of an AMD GPU that have leaked make me hope they are genuine.
Images have emerged, suggesting the existence of a potential AMD GPU that many people hoped would have been released to the market.
How to create a portfolio website using Squarespace in five simple steps.
If you are a creative professional freelancing, an entrepreneur, or a student getting ready to enter the workforce, a polished portfolio website serves as your digital showcase—where you can present your finest work, attract clients, and establish your credibility. However, creating a website can seem daunting, especially if you lack design or coding expertise. [...]
